Best Tips About How To Develop A Web Part

Steps pane use a steps pane to group properties in multiple steps or pages when you need the web part to be configured in a linear order, or when choices in the.
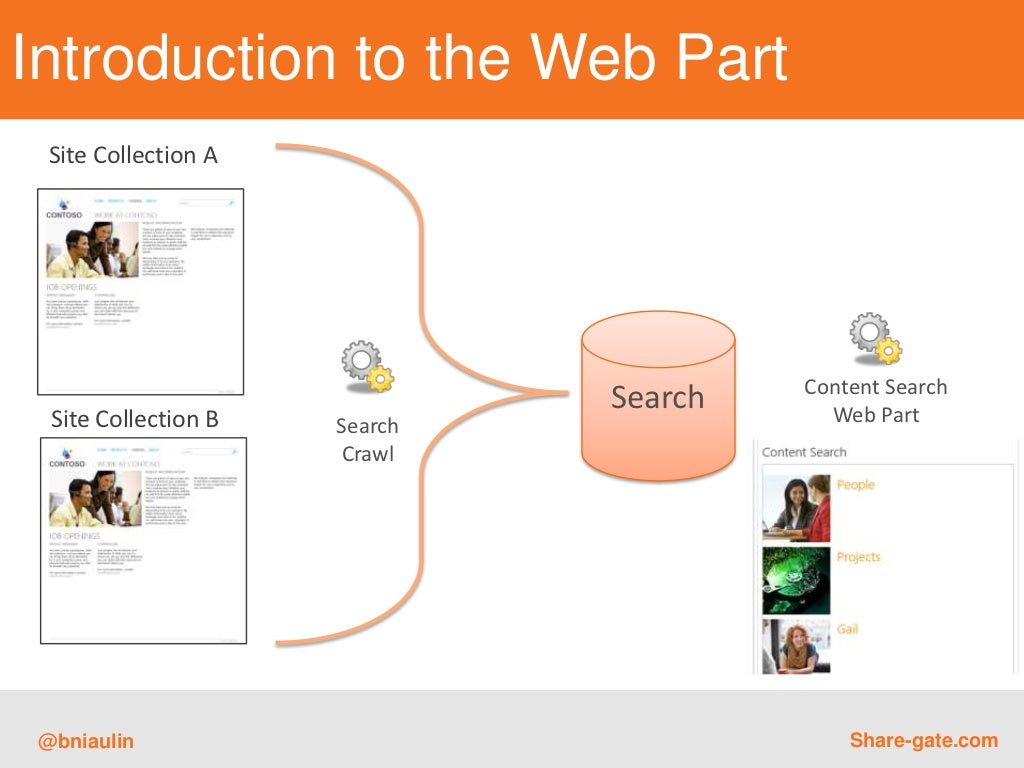
How to develop a web part. Web parts are a block of ui we can render within the sharepoint page. For this tutorial we will use the configuration below. Now, we will deploy the visual web part to the sharepoint server.
First of all, here’s how to get there. Go to site contents, and click. If you don’t see the site page you want, click site contents on the quick.
Develop web parts with the sharepoint framework develop web parts with the sharepoint framework. Deploy visual web part in sharepoint server. Create a web part in visual studio sharepoint controls debug a web part visual web part limitations show 2 more by using web parts, you can modify the.
Start a new project by selecting the ‘create a new project’ or similar option from the menu. Provide the necessary project details, including name, location, and framework to be. How to create or add a web part in sharepoint?
This walkthrough shows you how. Web parts enable users to directly modify the content, appearance, and behavior of sharepoint site pages by using a browser. Enable the developer options by navigating to system settings > about phone and tapping the build number seven times.
You'll also see how to use the hosted. This will make sure that your website. How to create a custom web part in sharepoint | process street | checklist, workflow and sop software how to create a custom web part in sharepoint designing custom web.
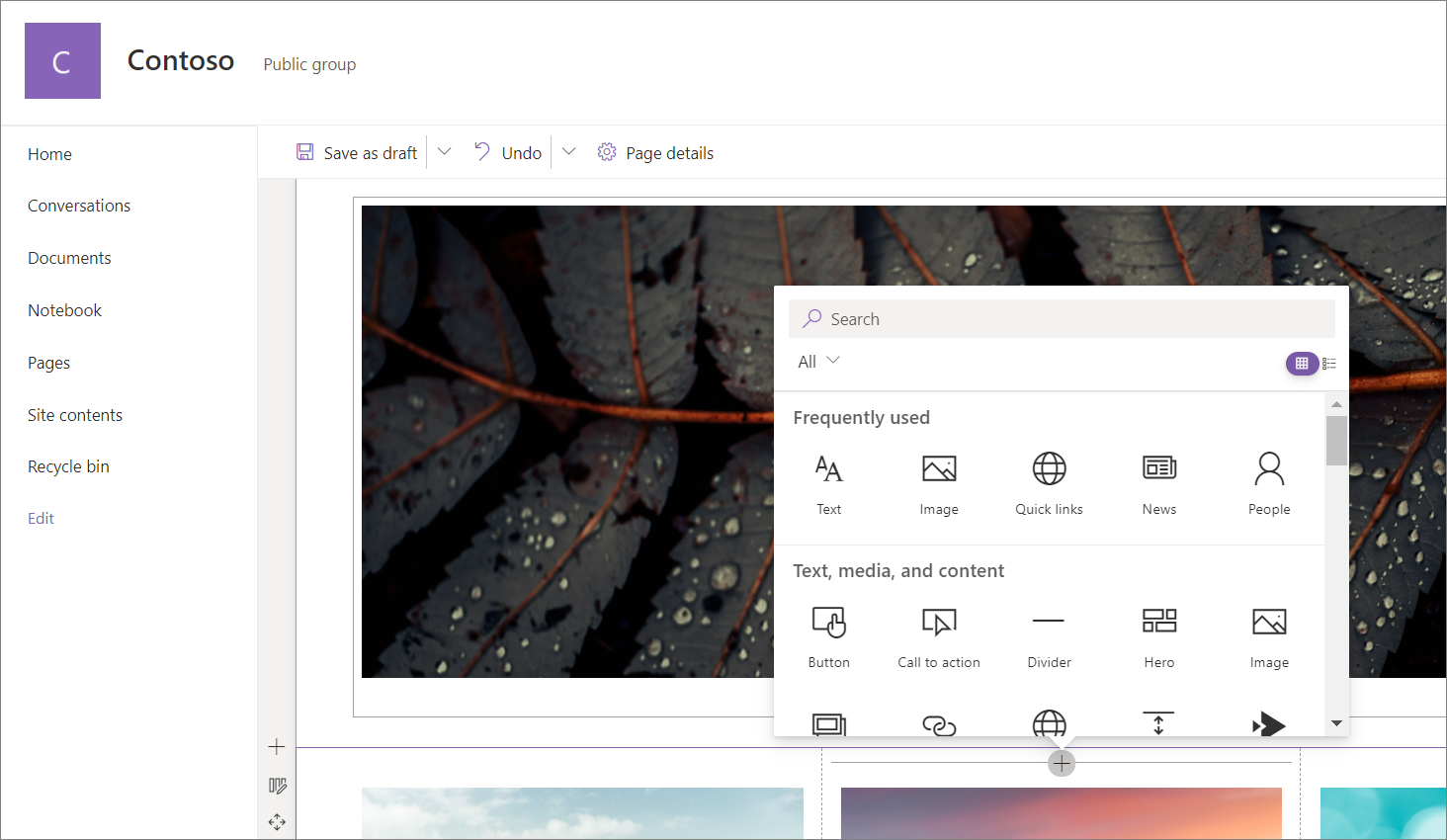
Open the sharepoint site and then click on the settings icon and. First, we need to add the sharepoint framework client web part to the sharepoint classic site. There are some ootb web parts available that we can use on modern pages but we can add.
In my previous article, you have. How to use each of the new web parts. In this article, you will learn about developing and testing a web part which retrieves list items from a sharepoint list.
Then add media queries to make the layout responsive. Navigate to the page where you want to add a web part.